Tables, Tables Everywhere

Some of the [Daihatsu wiki](https://livetodai.com/c/daihatsu-wiki) is using HTML tables, there is new support for tables coming via [markdown-it](https://github.com/markdown-it/markdown-it) which will make this process easier.
In the mean time we are stuck using HTML tables without investing money into a paid solution and it is our understanding that not everyone will be comfortable editing tables in the raw format, its pretty time consuming also.
Not all of the traditional HTML table formatting is available, a good example is shading every second row.
There is however a easier solution then working with the raw tables, this works for editing tables too.
Building a new table?
- Navigate to here
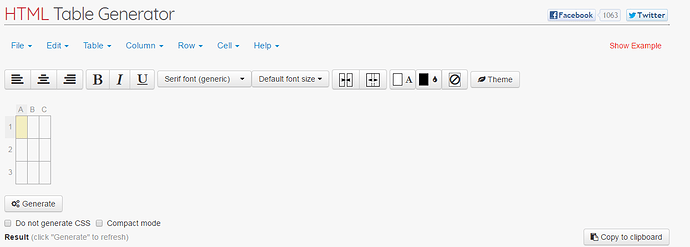
You will be presented with a HTML Table generator.
-
If you wish to add rows or remove them you can do so via the Column and Row items

-
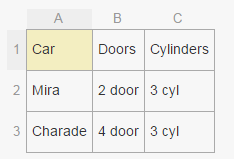
Simply click in each cell to create your table

You will notice below this editor that there is some block of HTML code.
- To create your new table click the
 button
button
This will create your HTML table in the codebox.
- Click the
 button
button
Please note that there is some information copied to the clip board that is not required.
- Navigate to the section of the post you wish to place the table
- Paste in the code, you will notice in the preview pane (if on a computer) that there is some “jibberish” this is a code to apply a style which is unsupported
It will appear similar to below:
<style type="text/css">
.tg {border-collapse:collapse;border-spacing:0;}
.tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;}
.tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;}
.tg .tg-baqh{text-align:center;vertical-align:top}
.tg .tg-m1tb{font-weight:bold;background-color:#000000;color:#ffffff;text-align:center;vertical-align:top}
.tg .tg-2nhx{background-color:#9b9b9b;text-align:center;vertical-align:top}
.tg .tg-d1kj{background-color:#9b9b9b;vertical-align:top}
.tg .tg-yw4l{vertical-align:top}
.tg .tg-6qw1{background-color:#c0c0c0;text-align:center;vertical-align:top}
.tg .tg-le8v{background-color:#c0c0c0;vertical-align:top}
</style>
Simply highlight from the <style> to the end </style> and delete this section.
- Click Save to insert your table.
Editing an existing table?
The process for editing an existing table is simular to creating a new one. If you understand HTML Tables then this process is probably more time consuming then neccessary to only make changes however to give the ability to all users you can perform the following.
-
Within the post you wish to modify click the
 edit icon
edit icon -
Once in the editor you are going to navigate to where the table exists
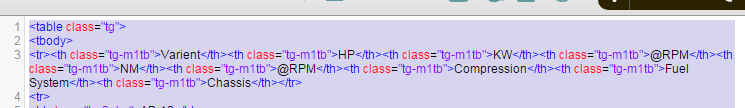
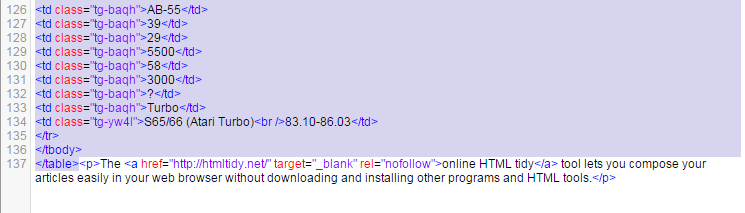
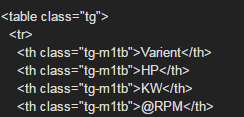
You will be looking for the start of the table which will appear like

and highlighting and copying all the way until the end
![]()
Unfortuneately the site that I noted for creating the tables does not import the table well at all so for modifying we are using another site.
- Copy the table code to your clipboard and navigate to here
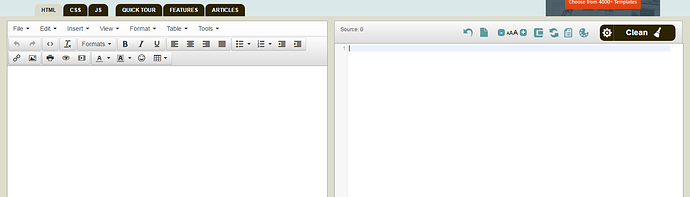
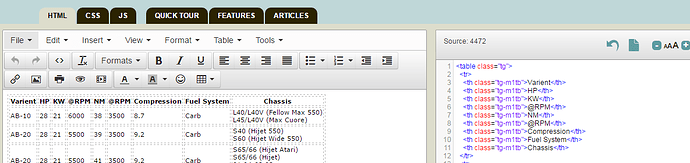
You will notice two window panes, the right hand pane is the code pain, paste your code into here.
You should see the table on the left hand side
-
Make required changes to the table in the left hand pane
-
Now simply highlight your code in the right hand pane same as you did from the thread
Noting at the end to avoid copying the spam, simply finish your copy at at </table>
- Now simply overwrite the table data in the post you were editing and the new table will be posted